
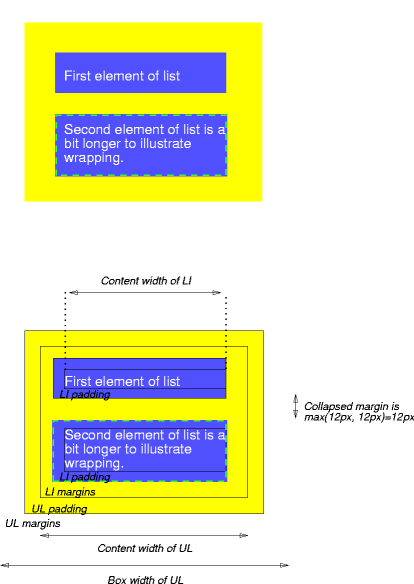
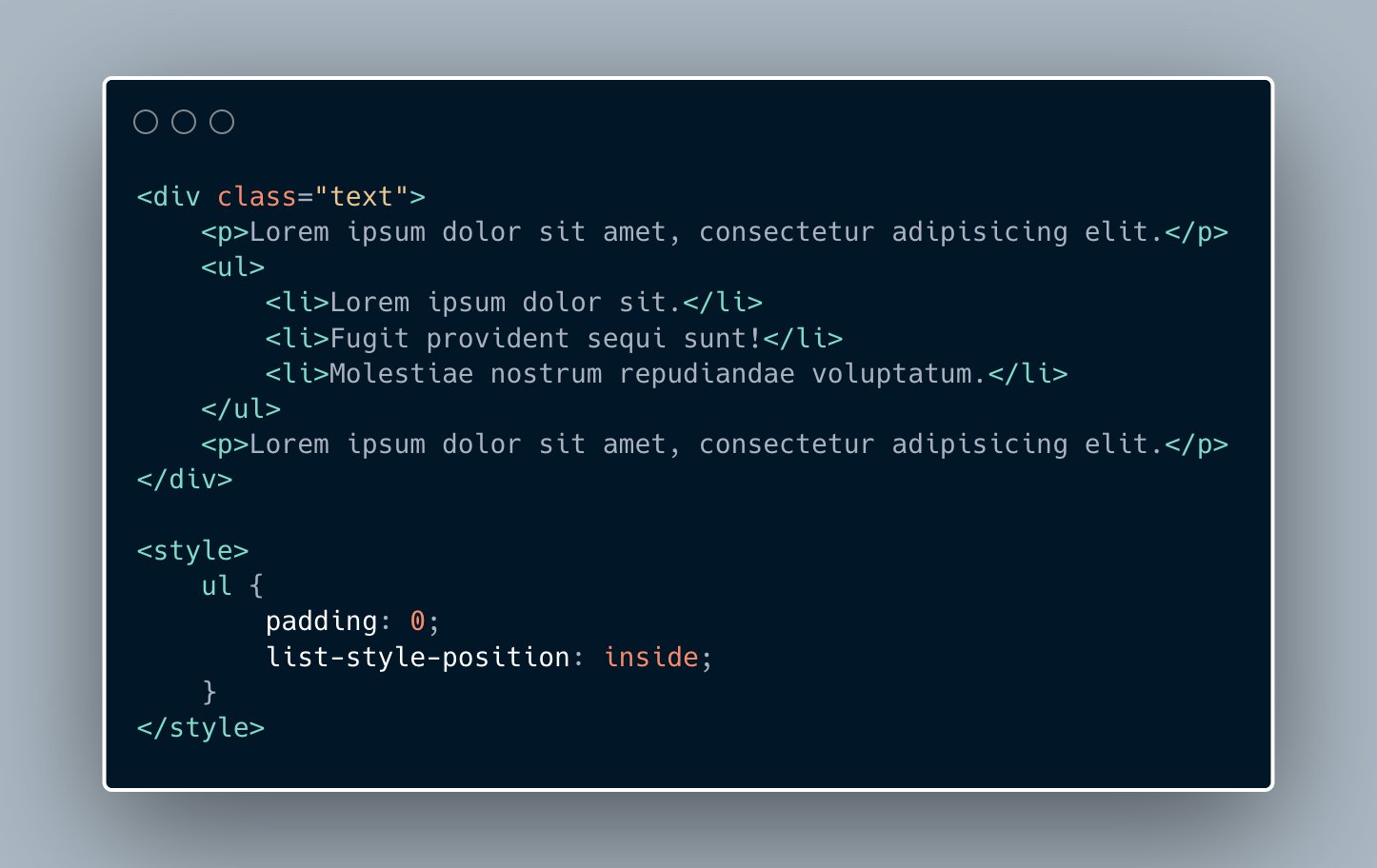
Stephan Nijman on Twitter: "Small #css tip: You can use padding in combination with list-style-position to left align your list items (ul/ol) with its surrounding text. https://t.co/GgBycmFE5g" / Twitter

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium




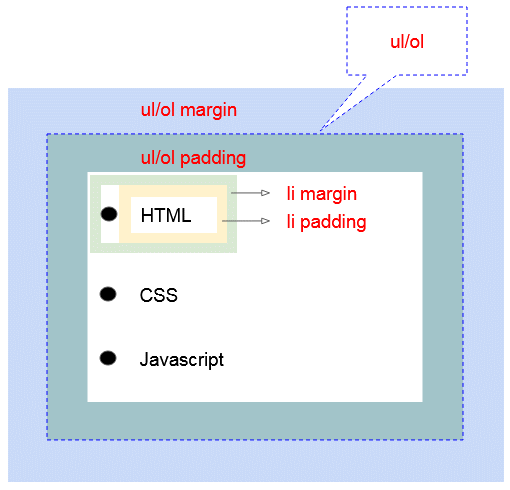
![[SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community [SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community](https://community-openhab-org.s3.dualstack.eu-central-1.amazonaws.com/original/3X/9/e/9e9cb1e30694f8f27af6635b2f03bb0714e0f062.png)






![[SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community [SOLVED] Remove Padding in f7-list Elements - UIs - openHAB Community](https://community-openhab-org.s3.dualstack.eu-central-1.amazonaws.com/original/3X/6/9/69bd4945fb8a6b886de7daf9056751a48b804dca.png)